Introduction to Web Development Space¶
Navigating the Deep Dark Space of Web Development
This workshop covers a brief overview of the most common tools and technologies used in web development.
Content¶
- What and Why Web Development?
- FAQs about Web Development
- Basics of Web and Limitation
- Server-side Applications (Backend)
- Others
- Word of Encouragement
What and Why Web Development?¶
What is web development?¶
- Websites development
- Web applications (client-side and server-side) development
Why Web Development ?¶
- Accessibility and Portability
- Career and On-demand in job market
- Huge possibility to combine with other emerging technologies (e.g. IoT, Machine Learning) and industry (e.g. Health, Mining, O&G)
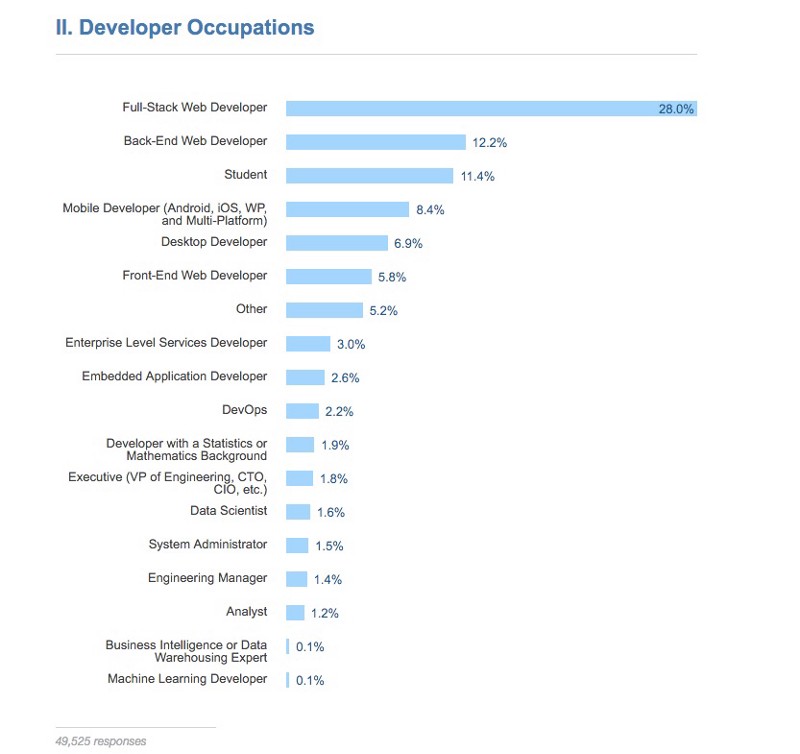
Career in Web Development
Source: Insights from Stack Overflow’s 2016 survey of 50,000 developers
"Half of Developers are Web Developers"

FAQs about Web Development¶
Why code websites, why not use drag and drops like Wordpress, WIX?¶



- Content Management System (CMS)
- Limitations on theme/template used
- Difficult to extend
- Cybersecurity
More information
CMS are one of the application of web development, but there are plenty more such as - internet of things, custom software for a particular industrial application (eg. using Machine Learning)
CMS are usually limited to the template or plugin that you use. If those plugin don't exist, then it limits your productivity very much (difficulty to extend).
CMS are usually built to cater for non-technical users. This means that thye become the subject of hackers. Think about a scenario where a hacker was able to find a vulnerability in WordPress, now every other WordPress site will be vulnerable.
What is the best way to learn all these?¶
In summary, the best way to learn:
- Do personal projects (inspiration + motivation)
- Do team projects (get peer reviews and correct bad practices straight away)
- Watch Online Courses (to figure out what is available)
More Information
To be told that you have to learn "this, this, and that" before you could do things is tiresome.
Often times, we want to learn to be a developer so that we can create cool things like software where thousands of people can use the app. We don't tend to be a developer for the sake of us needing to watch endless videos on different things.
Why does CFC not do mobile development as much as web development?¶
- App stores has a developer cost
- Easier to deal/teach web technologies
- Accessibility (mobile, sensors, tablets, laptops and PCs)
- Bigger open-source community
If I already know a frontend framework, is it better to learn another frontend framework or to learn a backend framework?¶
- It is better to learn a backend framework
Reasoning
You want to build skills that complement one another rather than be an alternative.
It is much more valuable for you to learn a backend framework because that helps you build a functional app.
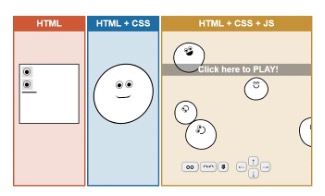
Basics of Web and Limitation¶

What is it?
- Hypertext Markup Language
- Describes the structure of a web page
Limitation
- Doesn’t handle repeated content well
- No variables or calculation
HTML Syntax
1 2 3 4 5 6 7 8 9 10 11 12 | |
What is it?
- Cascading Style Sheets
- Describes the presentation of a web page
Limitation
- Most css is quite similar (Handled by CSS Libraries)
- Not very dynamic (Handled by CSS Frameworks)
CSS Syntax
1 2 3 4 5 6 7 8 9 | |
What is it?
- JavaScript
- Used to program complex features on a web page
Limitation
- Has the capability to modify the user interface, but becomes really tedious to modify interface (more about this in another workshop)
JS Syntax
1 2 3 4 5 6 7 | |
Modern Frameworks¶
- Websites can be much more… they can be web applications
- “App” in a website (client-side rendering)
Modern Frameworks
- More mature and used more in industry

- Growing fast in popularity and use.

General Information
- Both are good to use and learn.
- Knowledge is transferable between the two frameworks.
Comparison between HTML and JSX

Highlighted portions are starting chunk of distinct code.
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | |
JSX
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | |
Server-side Applications (Backend)¶




How do devices communicate?¶
- HTTP Request - Hypertext Transfer Protocol

What do server applications do?¶
- Serve frontends (server-side rendering)
- Web API (Application Programming Interface)
- Serve data (usually from a database)
- Process Request (Sending emails or SMS, Machine Learning)
Databases¶
Place to store the data
Mongodb
Allows for database design to be modified without complex migration or data loss
SQL
Typically faster and better for large amounts of data or systems that need data consistency and reliability
Others¶
Languages of the Web (the usual)¶
- Python (Django, Flask)
- JavaScript (Node.js, Express)
- Ruby, Go, Rust, C
Hosting Stuff¶
Many ways - Own a server - Use a 3rd party platform
CSS Frameworks¶
Frontend (JS)
- Vue, React
- Nuxt.js, Next.js
Frontend (CSS)
- MaterialUI, Vuetify
- Bootstrap
Developer Tools¶
TypeScript¶
- Type checking is super useful for complex apps
- Allows for way better javascript developer tooling
- Can be annoying if you’re new at it
Testing¶
- Selenium, Cypress
- End to end automated testing tools
- Jest, Mocha, Pytest
- Unit testing
- Testing is vital to software projects
Continuous Integration / Continuous Deployment¶
- Automated Testing
- Event-driven scripts
- E.g. Github Action, Bitbucket Pipelines
Virtualisation and Containerisation¶
- Allows execution of services in a virtual environment
- eg. Docker (Containerisation), Vagrant (Virtualisation)
Browsers¶
- Standard browsers
- Google Chrome, Firefox, Edge, etc.
- Backwards compatibility
- Internet Explorer
- Other
- Mobile - Responsive
- Screen readers - Accessibility
Firefox Developer Tools¶
- Page Inspector
- Visualise page aspects
- Grid layout
- Web Console
console.log(“Hello World”)
- Responsive Design Mode
- View from POV of different screen sizes such as mobile, tablets, etc.
Some more tools
- JavaScript Debugger
- Network Monitor
- Performance Tools
- Rulers
- Colour Pickers Learn more at: https://developer.mozilla.org/en-US/docs/Tools
Package Managers¶
- Installs libraries that can be used
- Also has code shortcuts (e.g. npm run start)
(More about package.json and poetry.toml in the projects and Package Manager Workshop)
Version Control¶
- Essential for developer teams and complex software development
- Git
Linters and Formatters¶
- Makes code formatting consistent (following standard)
- Useful with version controls to avoid pointless change
eg.ESLint, Prettier
Teamwork¶
- Many tools out there
- Used to stop teams from stepping on each others toes
- Github Issues + Pull Requests
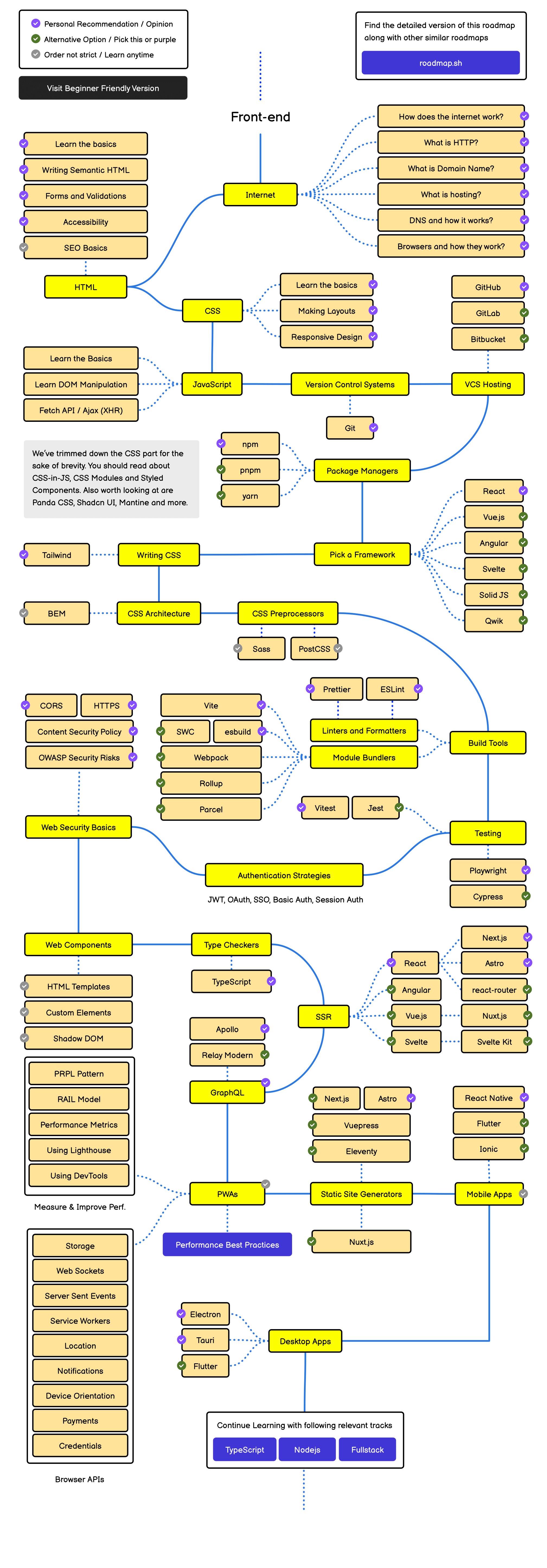
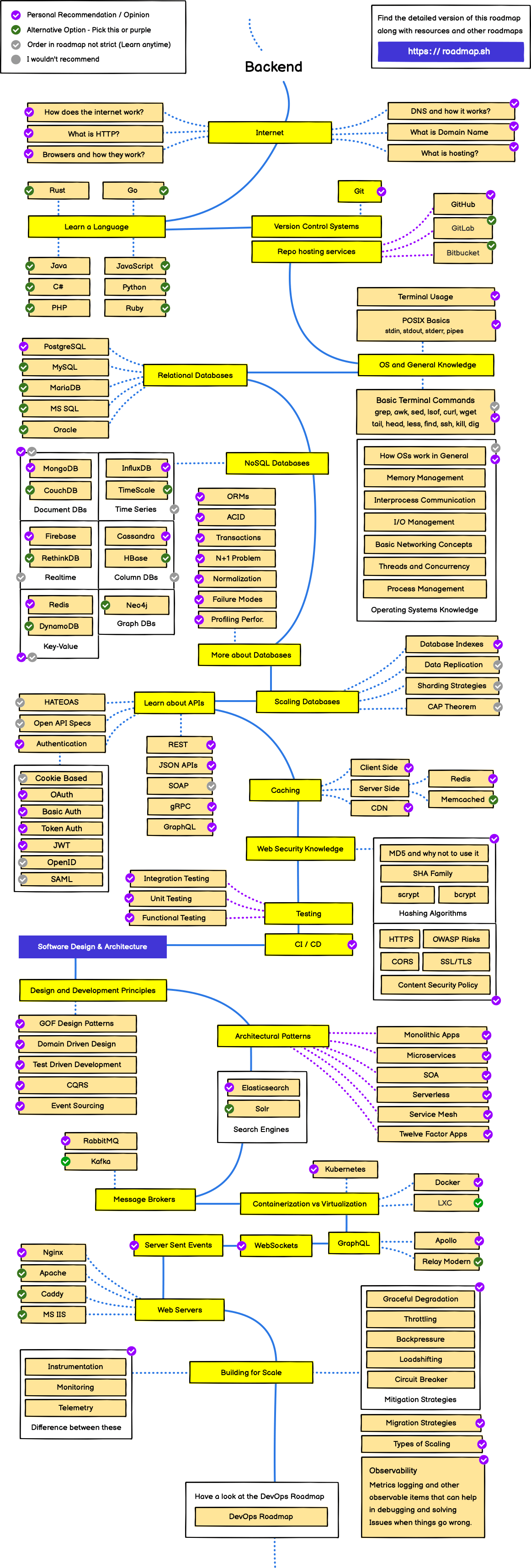
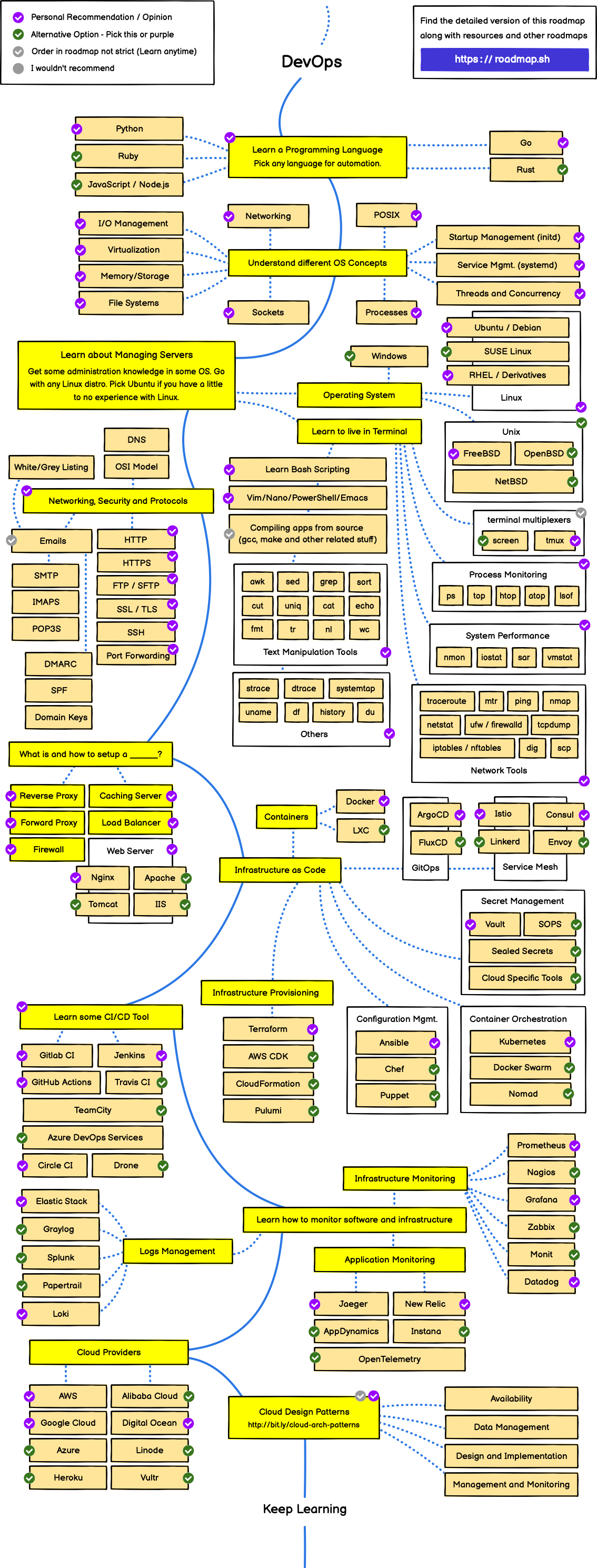
Roadmaps¶
There's an open-source community that maintains a learning roadmap for developers. See https://roadmap.sh/
Frontend Developer

Backend Developer

Dev-Ops

Word of Encouragement¶
Encouragement from the Tech Lead
"I can admit that this journey of learning will be difficult, and can sometimes be overwhelming and demotivating. Please, if at any point of this project, you feel that you don't know enough, or you're feeling lost, please reach out! We are all in this journey together! Nobody is born talented, skills are honed with determination and willingness to learn."
"When I was a first year student entering on the CFC winter project, I didn't feel like I was good enough. I couldn't create a good looking interface, I didn't know how to use npm and all sorts of those things. I was just like many of you! if I gave up just because of all those things I didn't know, of all those self-doubts, then I wouldn't be here today. I admit that I was lucky because I was in CFC, I had connections where I can just ask questions instead of feeling lost of not knowing. So please do leverage that opportunity to reach out"
"You being in this project not only gives you the opportunity to raise your talents, but you also unlock one of the biggest factor of the growth of your career, and that is the connections with your fellow software engineers."